
Designing, Wireframing & Prototyping an Android App Part 2
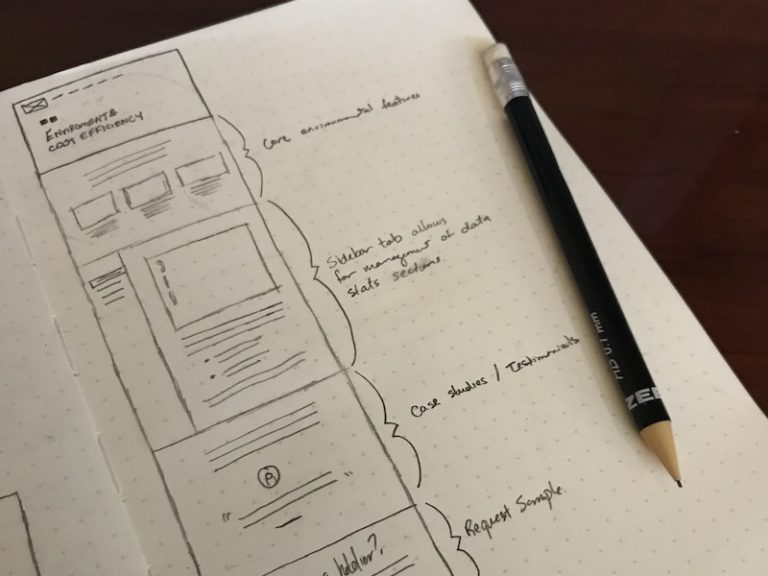
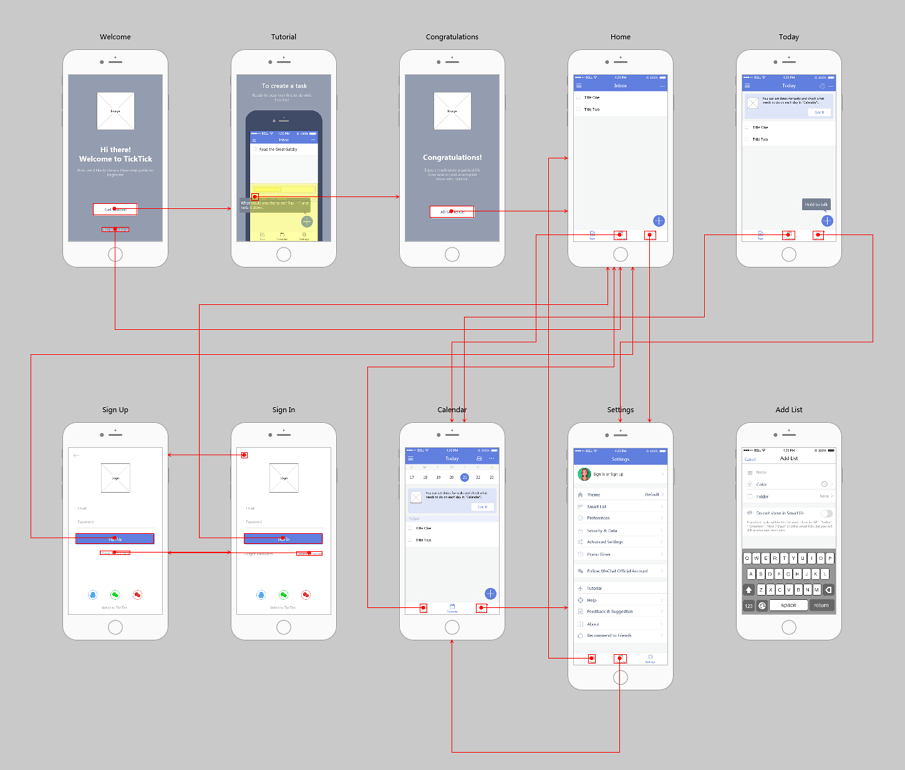
Task management app wireframe. Sometimes, the easiest way to build a wireframe is to use existing UI elements from standard apps or libraries. For example, this is the approach used in the task management app TickTick. Source: Mockplus. The above wireframe has two benefits.

JASA PEMBUATAN WIREFRAME/MOCKUP APLIKASI / WEB SEDERHANA
Kalau Anda sedang mencari ide baru untuk desain website, lihat 10 Contoh Desain Website untuk Cari Inspirasi.. Tool wireframe aplikasi ini menawarkan 3 paket berbayar, Standard seharga $19/bulan (sekitar Rp300.000), Profesional seharga $29/bulan (sekitar Rp460.000), dan Enterprise dengan harga sesuai kebutuhan.

Fashion App Wireframes and Design Direction on Behance
Mendesain, Wireframing & Membuat Prototipe sebuah Aplikasi Android: Bagian 2. Pada bagian satu dari seri dua-bagian ini, saya telah menunjukkan pada Anda bagaimana mengambil ide untuk aplikasi Android, dan mengembangkannya dalam rencana yang mendetail—hingga memetakan layar satu per satu yang akan melengkapi aplikasi Anda yang telah selesai.

10 mustsee wireframe examples to inspire your next design Cacoo
Dilansir dari Career Foundry, FluidUI adalah salah satu tools lainnya yang dapat digunakan untuk membuat wireframe aplikasi Android maupun iOS secara gratis. Tool ini mempermudah perancangan wireframe high fidelity. Versi gratisnya memperbolehkan pengguna untuk membuat 10 wireframe. Namun, jika ingin lebih, kamu harus membayar per bulan atau.

Kenalan dengan Wireframe yuk! Skilvul
Apa Itu Wireframe Aplikasi? Jika Anda bertanya-tanya apa itu wireframe untuk sebuah aplikasi, Anda tidak perlu merasa terintimidasi.. Ada banyak contoh gambar rangka aplikasi seluler yang tersedia yang dapat membantu Anda mengembangkan pemahaman dasar tentang cara membuat gambar rangka aplikasi. Melakukan langkah-langkah berikut akan.

40 Best Mobile App and Website Wireframe Examples For Inspiration
Wireframe adalah langkah awal yang krusial dalam proses desain website atau aplikasi. Dalam artikel ini, kita akan menjelajahi secara detail tentang contoh wireframe dan bagaimana mereka dapat membantu dalam pengembangan desain prototipe yang efektif. Dari pengertian dasar hingga teknik penerapan, kita akan melihat berbagai aspek dari wireframe yang perlu Anda ketahui.

Apa Itu Wireframe? Pengertian, Tujuan, Jenis, dan Cara Membuatnya
Isi wireframe antara lain banner, header, content, footer, link, form, dan lain-lain. Kurang lebih, contoh wireframe adalah sebagai berikut: Wireframing biasanya dilakukan oleh UI Designer, yang bertanggung jawab membuat website atau aplikasi tampak menarik. Seorang UI designer biasanya tidak bekerja sendiri.

7 Awesome Wireframing Tools You Should Be Using — SitePoint
Apa yang Dimaksud dengan Wireframe Perbedaan Wireframe, Mockup, dan Prototype Isi Wireframe yang Perlu Kamu Ketahui Mengetahui Dua Tools Wireframe Contoh Wireframe Aplikasi yang Sangat Bermanfaat. Binar Academy - Wireframe merupakan salah satu pembahasan yang paling ramai diperbincangkan, mulai dari kalangan remaja hingga dewasa.

Cara Membuat Wireframe Website Meson Digital Agency
Pengertian Apa Itu Wireframe. Wireframing adalah praktik atau teknik yang digunakan oleh desainer UX yang memungkinkan mereka untuk menentukan dan merencanakan hierarki informasi desain mereka untuk situs web, aplikasi, atau produk. Proses ini berfokus pada bagaimana desainer atau klien menginginkan pengguna untuk memproses informasi di situs.

Kenalan dengan Wireframe yuk! Skilvul
Sebagai contoh, wireframe dapat berisi berbagai tempat dari menu atau kebiasaan tombol.. Saya pribadi sangat merekomendasikannya jika Anda butuh aplikasi wireframe atau protoype mobile dengan cepat. Alternatif baik lainnya adalah Keynote Kungfu. Adobe CS. Bagi mereka yang sudah akrab dengan Adobe suite, Fireworks, Illustrator dan Indesign.

A Complete Beginner's Guide to Mobile App Wireframing
Qello Concerts is a unique Music App wireframe example. The main pages including home, spotlight, top watched concerts, new releases, browse, etc. This work can be done quickly by using a popup panel, sliding drawer and other pre-designed components. 6.

Why Are Wireframes Essential to Your Mobile App’s Success? CodeBright
Wireframe adalah konsep yang sangat penting dalam perancangan desain website. Seperti yang diketahui, desain yang dibuat kurang baik sering kali membuat pengguna kebingungan ketika mengeksplor suatu situs atau aplikasi. Sebanyak 42% responden mengaku mereka akan pergi dari website dengan fungsionalitas yang buruk.

Wireframe Adalah Arti, Komponen, Elemen dan Kelebihan
Contoh wireframe dibuat tanpa warna, menggunakan font dasar dan elemen visual. Dalam setiap proyek produk digital, ada banyak tahapan yang harus dilalui.. Dengan membuat "kerangka" aplikasi atau situs web Anda, Anda dibuat untuk mempertimbangkan kebiasaan dan keinginan pengguna akhir, yang sangat penting jika Anda menginginkan daya tarik.

Designing, Wireframing & Prototyping an Android App Part 2
Aplikasi Wireframe. Berikut ini beberapa contoh aplikasi yang digunakan untuk membuat wireframe: Adobe XD. Adobe XD adalah salah satu alat desain yang kuat yang dirancang khusus untuk membuat wireframe, prototipe, dan desain antarmuka pengguna. Ini memiliki fitur-fitur yang lengkap dan intuitif untuk membantu Anda membuat wireframe yang detail.

Wireflow for Traveling App Travel app, App design layout, Wireframe
iOS Wireframe Mobile UI KIT (PSD) If you're a fan of Photoshop, you can use this mobile wireframing kit to design unique app wireframes using your favorite app. It includes 150 unique templates you can easily customize using Photoshop. The UI kit is also available in Sketch and Adobe XD format as well.

30+ Mobile App Wireframe Templates iPhone + Android Design Shack Ux
7. Source Wireframe (kit) Brought to you by Max Schneider, this wireframe example is a wonderfully practical resource to have at hand. It focuses the eye on the header, using a very well-planned distribution of the screen space. With a navigation menu at the top-right, the design is a classic homepage example.